
Selenium 是一個用於自動化網頁瀏覽器操作的工具,廣泛用於網頁測試、爬蟲等場景。
以下是一個基於 Python 的 Selenium 教學,幫助您理解其基本概念和使用方法。
首先,您需要在您的系統上安裝 Selenium。這通常可以通過 pip 完成:
pip install selenium
Selenium WebDriver 是 Selenium 的核心組件之一,它提供了一個程式接口(API)來創建和執行瀏覽器自動化腳本。WebDriver 提供一個簡單,更緊湊的程式界面,同時也支持現代進階的網路應用測試需求。
Selenium WebDriver 因其強大的瀏覽器控制功能和廣泛的語言支持,成為了自動化測試和網頁爬蟲領域的重要工具。它使得開發者能夠編寫出靈活、強大的自動化腳本,來模擬用戶對網頁的各種操作。
Selenium 通過特定瀏覽器的驅動器與瀏覽器交互。根據您的瀏覽器(如 Chrome、Firefox 等),
您需要下載相應的 WebDriver。例如,如果您使用 Chrome,您將需要 ChromeDriver。
WebDriver 支持多種瀏覽器,針對每種瀏覽器,都有對應的 WebDriver 實現,
需要從各自的官方網站下載對應的驅動程序。
Selenium WebDriver 提供了多種編程語言的支持,
使得開發者可以使用各自熟悉的語言來編寫自動化測試腳本,包括:
使用 WebDriver 進行瀏覽器自動化通常包含以下步驟:
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
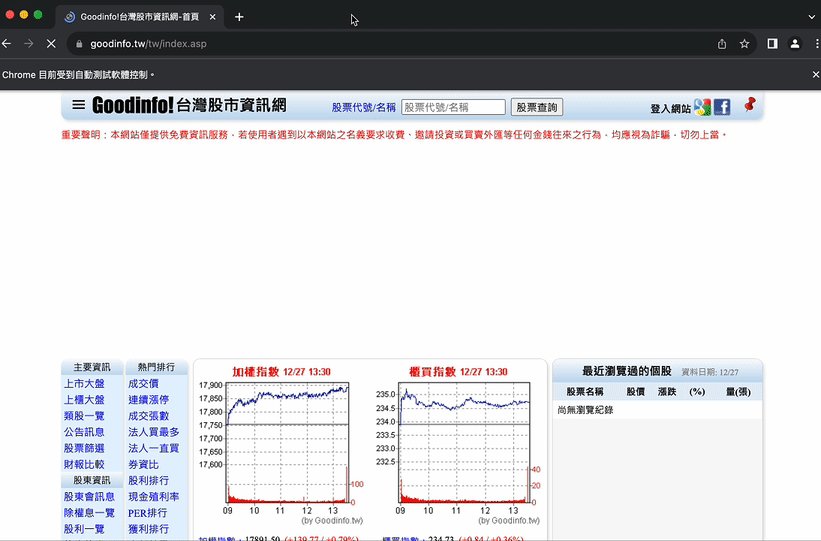
.get() 方法訪問一個網頁。driver.get('https://goodinfo.tw/tw/index.asp')
# Find element by its id
search_box = driver.find_element(By.ID, 'txtStockCode')
search_box.send_keys('2330')
search_box.submit()
# Find element and get text
element = driver.find_element(By.CLASS_NAME, 'b1.p4_4.r10.box_shadow').text
print(element.text)
driver.quit()
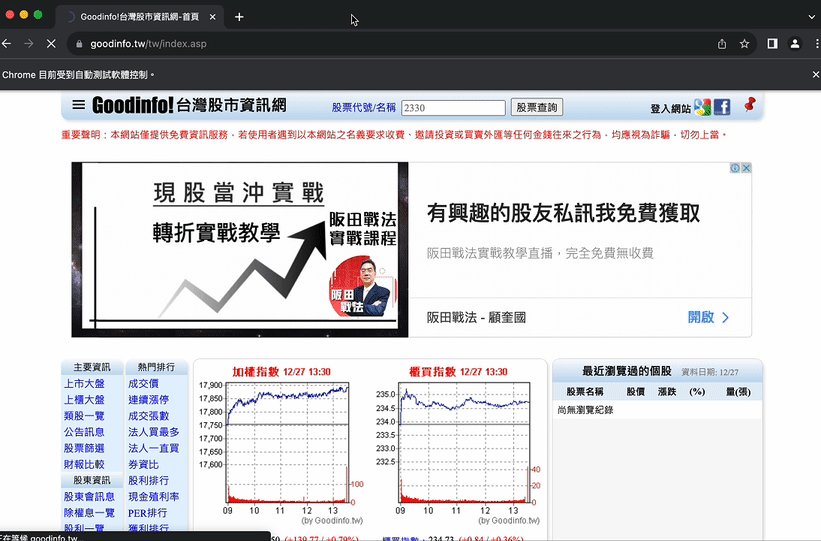
去 goodinfo 網站,搜尋 2330 台積電資訊,並抓取公司基本資料
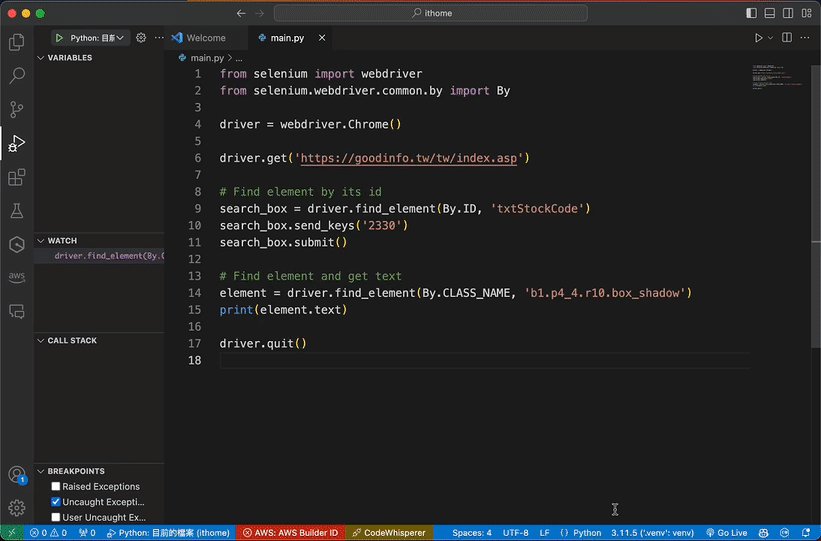
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get('https://goodinfo.tw/tw/index.asp')
# Find element by its id
search_box = driver.find_element(By.ID, 'txtStockCode')
search_box.send_keys('2330')
search_box.submit()
# Find element and get text
element = driver.find_element(By.CLASS_NAME, 'b1.p4_4.r10.box_shadow').text
print(element.text)
###
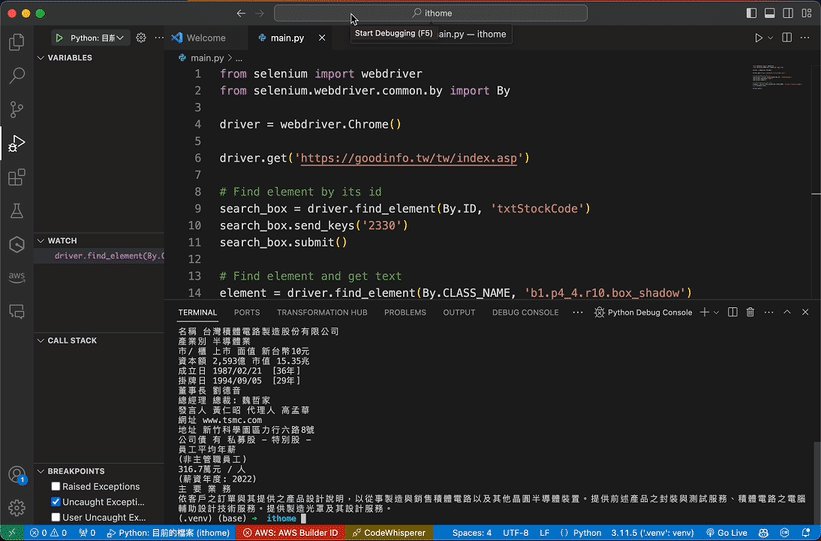
公 司 基 本 資 料\n名稱
台灣積體電路製造股份有限公司\n產業別 半導體業\n市/ 櫃 上市 面值 新台幣10元\n資本額 2,593億 市值 15.35兆\n成立日 1987/02/21 [36年]\n掛牌日 1994/09/05 [29年]\n董事長 劉德音\n總經理 總裁: 魏哲家\n發言人 黃仁昭 代理人 高孟華\n網址 www.tsmc.com\n地址 新竹科學園區力行六路8號\n公司債 有 私募股 - 特別股 -\n員工平均年薪\n(非主管職員工)\n316.7萬元\u2002/\u2002人\n(薪資年度: 2022)\n主 要 業 務\n依客戶之訂單與其提供之產品設計說明,以從事製造與銷售積體電路以及其他晶圓半導體裝置。提供前述產品之封裝與測試服務、積體電路之電腦輔助設計技術服務。提供製造光罩及其設計服務。
###
driver.quit()

學會使用 Selenium,您就能夠自動化幾乎所有網頁瀏覽器的任務,這在測試、爬蟲和許多其他領域都非常有用。在進行複雜項目之前,建議您熟悉基本的網頁技術,如 HTML、CSS 和 JavaScript。
在新版的 Selenium 中,所有的元素查找方法都統一使用 find_element 加上 By 類定位。以下是使用新版 Selenium 進行元素查找與操作的一個簡單示例,以及常用方法的介紹。
# 導入需要的庫
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.common.keys import Keys
# 設置Chrome驅動器路徑
# 這裡需要替換為你本地的ChromeDriver路徑
CHROME_DRIVER_PATH = '/path/to/chromedriver'
# 創建WebDriver實例
driver = webdriver.Chrome(CHROME_DRIVER_PATH)
# 訪問網頁
driver.get("https://www.example.com")
# 通過id查找元素
element_by_id = driver.find_element(By.ID, "id_of_element")
# 通過name查找元素
element_by_name = driver.find_element(By.NAME, "name_of_element")
# 通過class name查找元素
element_by_class_name = driver.find_element(By.CLASS_NAME, "class_of_element")
# 通過tag name查找元素
element_by_tag_name = driver.find_element(By.TAG_NAME, "tag_of_element")
# 通過link text查找元素
element_by_link_text = driver.find_element(By.LINK_TEXT, "link_text_of_element")
# 通過partial link text查找元素
element_by_partial_link_text = driver.find_element(By.PARTIAL_LINK_TEXT, "part_of_link_text")
# 通過css selector查找元素
element_by_css_selector = driver.find_element(By.CSS_SELECTOR, "css_selector_of_element")
# 通過xpath查找元素
element_by_xpath = driver.find_element(By.XPATH, "//tagname[@attribute='value']")
# 操作元素,例如輸入文本
element_by_id.send_keys("Hello, World!")
# 關閉瀏覽器
driver.quit()
在新版的 Selenium 中,以下是常用的定位元素的方法:
通過這個示例和方法介紹,你可以開始使用新版的 Selenium 進行基本的網頁自動化和元素操作了。記得在編寫腳本前,詳細規劃你的自動化任務和元素定位策略,以確保腳本的穩定性和效率。
在 Selenium 中,find_element 和 find_elements 是兩種常用的方法,用於查找網頁上的元素。它們之間的主要區別在於返回的元素類型和數量:
find_element 用於查找網頁上的**單個元素**。NoSuchElementException。from selenium.webdriver.common.by import By
# 查找第一個匹配特定ID的元素
element = driver.find_element(By.ID, "element_id")
find_elements 用於查找網頁上符合條件的所有元素。from selenium.webdriver.common.by import By
# 查找所有匹配特定類名的元素
elements = driver.find_elements(By.CLASS_NAME, "some_class")
find_element。例如,查找頁面上的特定按鈕或輸入框時,通常使用 find_element。find_elements。例如,你可能想要獲取所有的鏈接或所有的列表項目。選擇適當的方法可以使你的代碼更加精確,避免錯誤,並提高代碼的可讀性和效率。在實際應用中,根據實際的網頁結構和需求選擇使用哪種方法。
在Selenium中,向 <input> 元素輸入文字通常使用 send_keys() 方法。這個方法模擬了鍵盤輸入,可以將指定的字符串發送到表單元素或其他需要輸入的地方。以下是如何在Selenium中向 <input> 元素輸入文字的基本步驟和示例:
<input>元素:find_element 方法定位到你想要輸入文字的 <input> 元素。send_keys()輸入文字:send_keys() 方法,並將需要輸入的文字作為參數傳遞。假設有一個HTML頁面中有一個 <input> 元素,如下所示:
<input type="text" id="input_id" name="input_name">
以下是使用Python和Selenium在這個 <input> 元素中輸入文字的代碼:
from selenium import webdriver
from selenium.webdriver.common.by import By
# 設置WebDriver路徑和初始化
driver = webdriver.Chrome()
driver.get("url_of_the_page_with_input")
# 定位<input>元素
input_element = driver.find_element(By.ID, "input_id")
# 向<input>元素輸入文字
input_element.send_keys("Hello, World!")
# 做其他操作或結束
# ...
# 關閉瀏覽器
driver.quit()
在這個範例中, send_keys("Hello, World!") 將模擬鍵盤輸入將"Hello, World!"這段文字輸入到指定的 <input> 元素中。
send_keys() 方法之前,該 <input> 元素是可見且可用的。send_keys() 還可以用來輸入鍵盤按鍵,比如ENTER或ESC等,這需要與 Keys 類一起使用。<input> 元素中已有的文字,可以先使用 clear() 方法。使用 send_keys() 方法可以有效地模擬用戶對網頁表單的輸入操作,是進行網頁自動化測試時常用的技術之一。
在 Selenium 中,與按鈕(button)元素進行交互主要涉及到定位按鈕元素,然後觸發點擊事件。以下是如何使用 Selenium 定位並點擊按鈕的基本步驟和示例:
find_element 方法定位到你想要點擊的按鈕元素。按鈕可以是 <button>,<input type="button">,或者任何可點擊的元素。click() 點擊按鈕:click() 方法,以模擬用戶點擊操作。假設有一個 HTML 頁面中有一個按鈕元素,如下所示:
<button id="button_id">Click me</button>
以下是使用 Python 和 Selenium 點擊這個按鈕的代碼:
from selenium import webdriver
from selenium.webdriver.common.by import By
# 設置 WebDriver 路徑和初始化
driver = webdriver.Chrome()
driver.get("url_of_the_page_with_button")
# 定位按鈕元素
button = driver.find_element(By.ID, "button_id")
# 點擊按鈕
button.click()
# 做其他操作或結束
# ...
# 關閉瀏覽器
driver.quit()
在這個範例中,button.click() 將模擬鍵盤點擊指定的按鈕元素。
click() 方法之前,按鈕元素是可見且可用的。<button> 標籤,還可能是設置了點擊事件的 <div>、<span>、<a> 等元素。使用 click() 方法是 Selenium 自動化過程中實現用戶與網頁互動的基礎,尤其是涉及表單提交、導航和執行命令等操作時。
在Selenium中,處理下拉選擇框(<select> 元素)通常需要使用 Select 類,它提供了一系列方法來與下拉選擇框交互。以下是如何使用 Selenium 的 Select 類來處理下拉選擇框:
首先,你需要從 selenium.webdriver.support.ui 模塊導入 Select 類。
from selenium.webdriver.support.ui import Select
接著,你可以定位到 <select> 元素,並使用 Select 類來包裹這個元素,以便進行操作。
# 假設已經有了 driver 實例
from selenium.webdriver.support.ui import Select
# 定位到 select 元素
select_element = driver.find_element_by_id('select_id')
# 使用Select類對該元素進行包裹
select_object = Select(select_element)
一旦你包裹了 <select> 元素,就可以使用以下幾種方法來選擇選項:
value 屬性選擇選項。select_object.select_by_value('option_value')
select_object.select_by_index(index_number)
select_object.select_by_visible_text('Visible Text')
select_object.deselect_all()
以下是一個完整的示例,假設有一個HTML中的下拉選擇框,其ID為 select_id :
<select id="select_id">
<option value="option1">Option 1</option>
<option value="option2">Option 2</option>
</select>
Python代碼如下:
from selenium import webdriver
from selenium.webdriver.support.ui import Select
driver = webdriver.Chrome()
driver.get("url_of_the_page_with_select")
# 定位<select>元素
select_element = driver.find_element_by_id('select_id')
# 包裹成Select對象
select = Select(select_element)
# 選擇文本為"Option 1"的選項
select.select_by_visible_text('Option 1')
# 關閉瀏覽器
driver.quit()
在使用 Select 類處理下拉選擇框時,確保 <select> 元素是正常的下拉選擇框。有些現代網頁可能使用複雜的JavaScript來模擬下拉選擇框的行為,它們可能並不是標準的 <select> 元素,這種情況下 Select 類可能無法使用,需要用其他方法來模擬用戶的選擇操作。
以下是 Selenium 中一些常用方法的整理表格,包括方法名稱、說明及範例:
| 方法 | 說明 | 範例 |
|---|---|---|
| find_element | 查找網頁上的單個元素,返回第一個匹配元素。 | element = driver.find_element(By.ID, "element_id") |
| find_elements | 查找網頁上所有匹配的元素,返回元素列表。 | elements = driver.find_elements(By.CLASS_NAME, "class_name") |
| click | 點擊元素。 | element.click() |
| send_keys | 向元素發送鍵盤輸入。 | element.send_keys("text") |
| get | 打開指定的URL。 | driver.get("http://www.example.com") |
| quit | 關閉瀏覽器並結束 WebDriver 會話。 | driver.quit() |
| clear | 清除輸入欄位的當前文本。 | element.clear() |
| text | 獲取元素的文本內容。 | text = element.text |
| get_attribute | 獲取元素的指定屬性值。 | value = element.get_attribute('attribute') |
| is_displayed | 檢查元素是否可見。 | visible = element.is_displayed() |
這些方法只是 Selenium WebDriver 提供的眾多功能中的一部分,但它們是進行網頁自動化時最常見和最基礎的操作。在實際使用中,你可能需要根據具體的應用場景和網頁結構選擇合適的方法和策略。此外,隨著 Selenium 和瀏覽器的更新,可用的方法和實現細節也可能發生變化,因此建議定期查閱官方文檔以獲得最新和最準確的信息。
在 Selenium 中,等待元素生成或變為可操作是自動化腳本中常見的需求,特別是面對現代網頁應用時,許多元素都是動態加載的。Selenium 提供了兩種等待策略:隱式等待(Implicit Wait)和顯式等待(Explicit Wait)。
隱式等待設置了一個等待時間,WebDriver 在這段時間內會不斷地嘗試找到元素。如果在設定時間內找到了元素,則進行下一步;如果時間到了還沒找到元素,則拋出一個 NoSuchElementException 。
pythonCopy code
from selenium import webdriver
driver = webdriver.Chrome()
driver.implicitly_wait(10) # 等待10秒
顯式等待是指定某個條件並設置最長等待時間。如果在設定時間內條件達成,則繼續執行;如果時間到了條件仍未達成,則拋出一個 TimeoutException 。顯式等待不僅限於等待元素出現,還可以設定等待元素具有某種狀態(如可點擊、可見等)。
pythonCopy code
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
driver = webdriver.Chrome()
wait = WebDriverWait(driver, 10) # 最多等待10秒
element = wait.until(EC.presence_of_element_located((By.ID, 'element_id')))
在實際應用中,顯式等待是更受推薦的方式,因為它能夠讓自動化腳本更加可靠和健壯,尤其是面對複雜或變化較快的網頁應用。不過,在一些簡單或小規模的自動化任務中,隱式等待可能會更為簡便和快捷。最佳實踐是根據具體情況和需求選擇合適的等待策略。
要使用Selenium登入獲取cookies,然後用requests搭配cookie取得資料,你需要分幾個步驟來完成。以下是一個基本的示例,假設你正在嘗試從需要登入的網站獲取資料:
首先,你需要使用Selenium打開網站並執行登入操作,這通常涉及到找到用戶名和密碼輸入框,填入你的憑證,然後提交。
from selenium import webdriver
from selenium.webdriver.common.by import By
# 設置webdriver路徑和初始化
driver = webdriver.Chrome('/path/to/chromedriver')
driver.get("http://www.example.com/login")
# 找到用戶名和密碼輸入框,填入憑證
username = driver.find_element(By.ID, "username")
password = driver.find_element(By.ID, "password")
username.send_keys("your_username")
password.send_keys("your_password")
# 找到登入按鈕並點擊
login_button = driver.find_element(By.ID, "login_button")
login_button.click()
# 等待一些時間直到登入完成,或者使用顯式/隱式等待
登入成功後,你可以從Selenium驅動的瀏覽器中獲取cookies。
# 從Selenium獲取cookies
cookies = driver.get_cookies()
然後,你可以使用requests模塊,將從Selenium獲得的cookies附加到你的請求中,以訪問需要登入後才能看到的資料。
import requests
# 將Selenium獲取的cookies轉換為requests能使用的格式
session = requests.Session()
for cookie in cookies:
session.cookies.set(cookie['name'], cookie['value'])
# 使用requests訪問需要登入後才能看到的頁面
response = session.get("http://www.example.com/protected_page")
print(response.text)
完成所有操作後,不要忘記關閉Selenium啟動的瀏覽器。
driver.quit()
這個示例展示了如何使用Selenium進行網站自動化登入,獲取cookies,然後利用這些cookies與requests一起使用以模擬登入狀態下的瀏覽器訪問特定資料的基本流程。在實際應用中,你可能需要根據特定網站的細節做出適當的調整。
requests + BeautifulSoup 和 Selenium 都是 Python 中常用於網頁數據抓取和自動化的工具,但它們各有特點和適用場景。
requests + BeautifulSoup 的時機:requests 是最直接的工具。BeautifulSoup 提供了豐富的方法來解析 HTML,適用於復雜網頁結構的分析和數據提取。Selenium 的時機:Selenium 可以執行 JavaScript,抓取這些動態生成的數據。Selenium 提供了豐富的 API 來完成這些任務。Selenium 常用於自動化測試網頁應用,特別是涉及到用戶行為的測試。requests + BeautifulSoup:當網站結構簡單,數據靜態顯示在 HTML 中,且不需要模擬用戶交互時,這種組合更高效。Selenium:當網站使用了大量的 JavaScript,或者你需要模擬真實用戶的操作,進行複雜的網頁交互時,Selenium 是更好的選擇。在實際應用中,選擇哪種工具往往取決於具體任務的需求,有時候甚至會將兩者結合使用,例如,先用 Selenium 處理登錄和導航到特定頁面,然後使用 requests 和 BeautifulSoup 處理數據提取。這樣組合可以在效率和效能之間取得平衡。
要在背景執行 Selenium,即在無頭模式(headless mode)下運行,你需要設定瀏覽器的選項使其不顯示 GUI 窗口。以下是使用 Chrome 和 Firefox 瀏覽器作為示例的程式碼,展示如何設置無頭模式:
對於 Chrome,你需要使用 ChromeOptions 來設置無頭模式。
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
# 初始化Chrome選項
chrome_options = Options()
chrome_options.add_argument("--headless") # 確保無界面
chrome_options.add_argument("--disable-gpu") # 禁用GPU加速,某些系統或許需要
# 將選項加入Chrome中
driver = webdriver.Chrome(options=chrome_options)
# 現在你可以像往常一樣使用driver了,只是它不會顯示界面
driver.get("https://www.example.com")
print(driver.title) # 印出網頁標題
driver.quit()
對於 Firefox,你需要使用 FirefoxOptions 來設置無頭模式。
pythonCopy code
from selenium import webdriver
from selenium.webdriver.firefox.options import Options
# 初始化Firefox選項
firefox_options = Options()
firefox_options.add_argument("--headless") # 確保無界面
# 將選項加入Firefox中
driver = webdriver.Firefox(options=firefox_options)
# 現在你可以像往常一樣使用driver了,只是它不會顯示界面
driver.get("https://www.example.com")
print(driver.title) # 印出網頁標題
driver.quit()
使用無頭模式可以顯著提高執行速度並減少資源消耗,特別是在服務器或持續集成環境中運行自動化腳本時非常有用。
官方文檔
Selenium Python Bindings文檔
Selenium 是一種強大的瀏覽器自動化工具,它能夠直接控制瀏覽器來模擬使用者的各種操作,達成自動化的目的。這使得 Selenium 不僅能用於自動化測試、網頁任務自動化,也使其成為爬取動態網站資料的有效工具。然而,Selenium 的運行速度相對緩慢,且對資源的負擔較大,這些特性可能會影響到其在某些應用場景下的適用性。因此,是否選擇使用 Selenium 應基於實際需求的考量,特別是當需要處理複雜的動態網站或進行精細的用戶行為模擬時,Selenium 往往能提供無可比擬的優勢。在選擇適合的工具時,應綜合考量速度、效率與功能需求,以做出最佳決策。
分享所學貢獻社會
[Python教學]開發工具介紹
[開發工具] Google Colab 介紹
[Python教學] 資料型態
[Python教學] if判斷式
[Python教學] List 清單 和 Tuple元組
[Python教學] for 和 while 迴圈
[Python教學] Dictionary 字典 和 Set 集合
[Python教學] Function函示
[Python教學] Class 類別
[Python教學] 例外處理
[Python教學] 檔案存取
[Python教學] 實作密碼產生器
[Python教學] 日期時間
[Python教學] 套件管理
[Python爬蟲] 網路爬蟲
[Python爬蟲] 分析目標網站
[Python爬蟲] 發送請求與解析網站內容
[Python爬蟲] Requests 模組
[Python爬蟲] Beautiful Soup 模組
[Python爬蟲] Selenium 模組
我們推出電子報拉,歡迎大家訂閱免費電子報,會接收到分享的程式文章,
透過閱讀文章,今天比昨天進步一點,每天的一小步,就是未來的一大步。
訂閱免費電子報
Facebook 粉絲頁 - TechMasters 工程師養成記
程式教育 - 工程師養成記
同步分享到部落格
